As every year, we had a GTK BoF at Guadec in Thessaloniki. This year, we had a pretty good turnout — everybody was interested in GTK4 plans.
 But since Emmanuele was busy in the morning, we started the discussion with some other topics.
But since Emmanuele was busy in the morning, we started the discussion with some other topics.
GLib
We collected a few suggestions for useful GLib additions from the room.
- API for OS information (basically, the data that is in /etc/os-release). This seemed uncontrolversial; Robert is going to implement it
- An ordered map. This is implemented ad-hoc in many places by combining a hash table with a list or array. There seemed to be agreement that it would be worthwhile to provide this in GLib, if somebody does the work to propose an API
The discussion of ordered maps also touched on generic container interfaces; Philipp described how that could be done, see details here.
Still on the topic of containers, Alex described a problem with transfer annotations. We discussed various ideas, but there may not be a perfect solution.
Matthias pointed out that there is still some Unicode data in Pango. We briefly discussed how nice it would be to have an agreed-on, mmappable binary format for Unicode data, so that everybody could share it. Short of that, moving the last bits of data to GLib was uncontroversial.
Dark mode
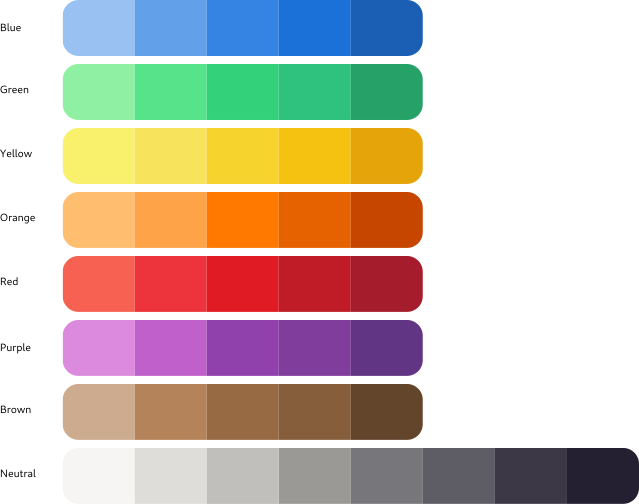
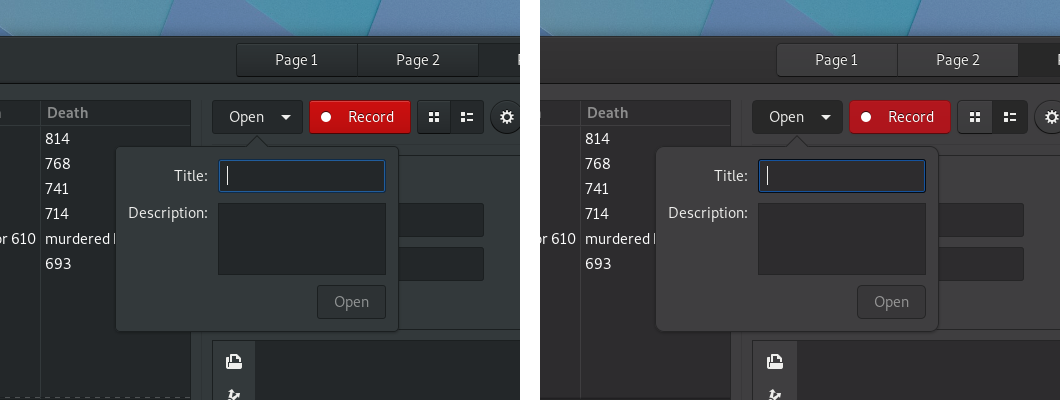
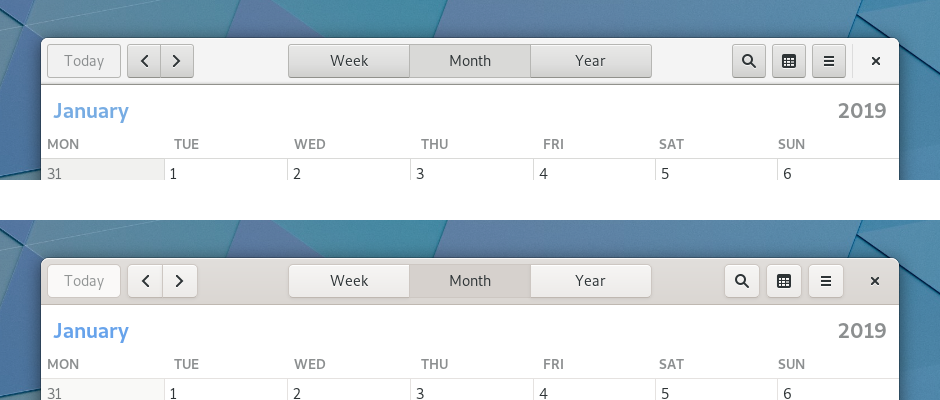
Since the “dark mode” BoF joined us, we switched to discussing dark mode next. There was a more discussion of this topic in the vendor theme BoF the next day; the GTK discussion focused on technical details of how to implement dark mode.
There are various options:
- Add extra metadata to theme index files to mark themes as dark
- Add a “dark-theme-name” setting and treat dark and light themes as independent
- Keep the existing convention of appending “-dark” to theme names to find the dark variant of a theme
The pragmatic solution of keeping the existing convention seemed to have support in the room. Matthias started exploring some application support APIs here.
GTK
Eventually we swiched to talking about the state of and progress towards GTK4. The high-level summary is that there is still a list of features that need to be completed for GTK4:
- A scalable list view that recycles row widgets. This includes a broader switch to using list models in more places. To make it complete, it should also include a grid view using the technologies. Benjamin is working on this
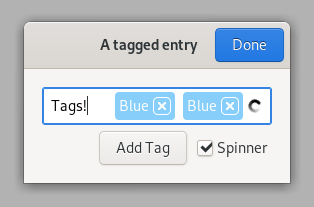
- Infrastructure and APIs for animations. This will be similar to the way animations work in CSS, and part of the work is to port not just our existing CSS animation support, but also stack switching animations, the revealer, progress bars and spinners to the new framework. Emmanuele is working on this.
- Complete the menu/popover rework. Some people tried the new popover menubar. The feedback was that we should probably go back to nesting submenus, at least for menubars, and push forward with dropping menus, since some of the ways in which menus are special (such as keep-up triangles, scrolling) are hard to keep working (or keep working well). Matthias is getting back to working on this after Guadec.
- Shortcuts – replace mnemonics, accelerators, and key bindings with event controllers. There is a fairly complete branch with code and APIs that several people have worked on; help with reviewing and testing it would be appreciated.
- The new Drag-and-Drop API needs to be completed.
The good news is that this list is fairly short and has names next to most items. The bad news is that each item is a considerable amount of work. Therefore, it is not a good idea to promise a tight timeline towards the 4.0 release before we have all of them merged. Thus, the following is tentative, but (we hope) somewhat realistic:
- another GTK 3.9x snapshot before the end of this year
- a feature-complete 3.99 release around the same time as GNOME 3.36 in spring 2020
- a 4.0 release around the same time as GNOME 3.38 in fall 2020
Inevitably, we also discussed other things that would be nice to have. None of these are on the GTK4 roadmap; but if somebody shows up to do the work, they can happen:
- A “widget repository” or “hig” library in order to not overload GTK with too specific or experimental widgets
- A “UI designer” widget. This could live in a separate library as well
- Better support for split headerbars and state transitions
We also discussed things outside GTK proper that will keep applications from porting to GTK4. This includes commonly used libraries such as GtkSourceView, vte and webkitgtk, which all will need GTK4 ports before applications that depend on them can be ported. Some of this work is already underway; but any help in this area is appreciated!
Another potential blocker for GTK4 porting is platform support. The GL renderer works well on Linux; the Vulkan renderer needs some fixups. On Windows we currently use cairo fallback, which may be good enough for 4.0. Alternatively, we could merge existing work for using the GL renderer with ANGLE. The situation is less pleasant on OS X, where we don’t have a working backend; if you want to help us here, the first still would be to adapt the GDK backend to changes in GDK.
Hacking time
In the afternoon, the room drifted from discussion to hacking, and various GTK-related works-in-progress could be spotted on peoples laptops: work to speed up GtkBuilder template loading, nested popover menus, a half-finished GtkSourceView port.
You will hopefully see these (and others) in GTK master soon.