… or: how GTK developers check their work on the toolkit.
Since GNOME’s collective move to GitLab, GTK has taken advantage of the features provided by that platform—especially when it comes to its continuous integration pipeline.
In days of old, the only way to check that our changes to the toolkit were correct was to wait until the Continuous build bot would notify us of any breakage on the main development branches. While this was better than nothing, it didn’t allow us to prevent breakage during the development phase of anything—from features to bug fixes, from documentation improvements to adding new tests.
These days, the CI pipeline available in GitLab is run on every branch and merge request, long before the changes reach the public development branches used by everybody else.
Topic branches and merge requests
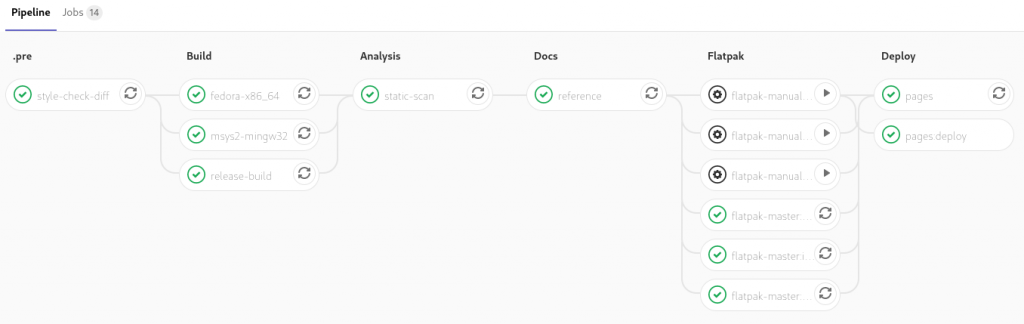
When developing a topic branch against the GTK 4 main development one, we run a CI pipeline that starts with a simple coding style check for the changes applied in the branch. The style check uses clang-format, which is often good enough for the GTK coding style; the coding style has a few “special” caveats, and clang-format can raise false negatives and false positives. For that reason, the style check is allowed to fail, but contributors and reviewers are strongly encouraged to check the logs in case of failure.
Once the style check is passed, we run the build phase, which currently contains three separate jobs:
- a Linux debug build, using a Fedora container
- an MSYS2 build on Windows
- a Linux release build
The Linux debug build is pretty standard fare.
The MSYS2 build catches any issue with a GNU toolchain on Windows.
The release build is necessary to ensure that we don’t rely on side effects of the debugging code we have in place during development.
All of these jobs run the GTK test suite.
We publish the tests reports both as a JUnit file, taking advantage of GitLab’s support; and as an HTML report, stored as a pipeline artifact. This makes it easier for us to check what failed and what succeeded.
Ideally, we want to add more environments:
- Linux builds based on other mainstream distributions
- a Windows build using the MSVC toolchain
- a macOS build, once the GDK backend is fixed
After the build and testing jobs pass, we step into an analysis phase. We run the Clang static analysis tool on GTK’s code base and generate a report. In the near future we could also run sanitizer tools like UBSan and ASan; fuzzying tools for our parsers, like GtkBuilder and CSS; or tools that verify that our UI definitions contain the appropriate accessibility descriptors.
Just like the tests, we publish the analysis reports as GitLab artifacts for review.
Once the analysis phase is passed, we build the API references, and check the result so that newly added symbols are properly documented.
Finally, we have manual CI jobs to build Flatpak bundles for the GTK demo application; the widget factory; and the icon browser. This allows designers to immediately test changes in Adwaita, or newly added widgets, without necessarily building GTK from a scratch on their systems.
Mainline development branches
Once the CI pipeline for a topic branch/merge request passes, we can merge the changes into the main development branch with a certain level of confidence that the code is correct and does what we want.
The main development branch runs the same pipeline as previously described, except that the Flatpak jobs are not manual any more—thus is always possible to test locally the current bleeding edge of GTK. Additionally, the documentation is published online, so it’s always up to date.
What about GTK 3?
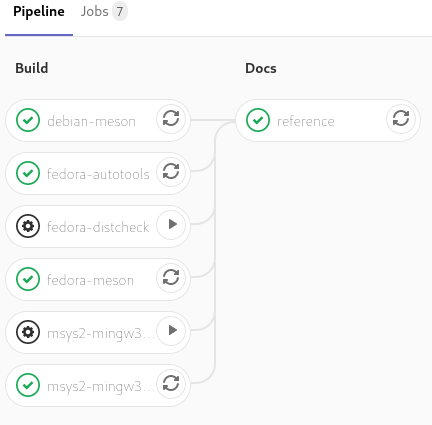
In the GTK 3 branch we have a simpler pipeline that runs the following jobs:
- a full Meson debug build on Linux and Windows/MSYS2, for both static and shared libraries artifacts, on the current stable versions of Fedora and Debian
- a full Meson release build on Linux, which also generates the API reference
- an Autotools build on Linux and Windows/MSYS2
- an optional Autotools distcheck build on Linux
The Autotools jobs will be in place for as long as GTK 3 supports Autotools. Ideally, we want to add other jobs for macOS and Windows/MSVC, taking advantage of the Meson build.
Once the GTK 4 CI pipeline reaches a certain level of features and stability, we’re going to backport it to GTK 3, so we can be even more confident that the current stable branch does not regress.
For more information, you can check the GTK repository:
.gitlab-ci.ymlfor the main development branch- the
.gitlab-cidirectory, containing various helper scripts.















 ) or trek (
) or trek ( ). Unfortunately for us, this state of affairs was frozen into the GDK api with the
). Unfortunately for us, this state of affairs was frozen into the GDK api with the