The plans set out in this post supersede those that were publicised after the Toronto GTK+ hackfest in June 2016.
This month, the GTK+ team will publish the first in a series of long-term stable releases. This will make GTK+ more predictable and reliable, while not inhibiting future GTK+ improvements.
These plans are a result of discussions held with a variety of stakeholders since initial plans were made at the GTK+ hackfest in Toronto last June.
Background
GTK+ has followed a fairly straightforward versioning scheme since the 2.0 release in 2002:
- major versions designate the general API version
- minor versions designate development cycles (if odd) and stable cycles (if even)
- micro versions designate bug fix updates
Any API introduced in GTK+ is guaranteed to exist until the next major version; API introduced during a development cycle is guaranteed to remain once the stable cycle begins. Stable cycles do not provide new features or new API.
This scheme served us well, but its problems have become increasingly clear during the 3.x series, especially when coupled with 6 month, time-based development cycles. During the 2.x cycle new features in GNOME applications were forced to appear in additional libraries because the toolkit was too complex or moving too slowly. Since 3.0, the development pace of GTK+ has been picking up. GTK+ has been placed front and center, with new widgets and new functionality being introduced every six months. In order to implement these new widgets and functionality, though, some of the toolkit’s internals have been in a state of flux.
From a GNOME perspective, GTK+ has been a reasonably stable, albeit moving target, because GNOME developers and GTK+ developers can share feedback and proposals and quickly keep up with internal changes. From the perspective of the community, on the other hand, following GTK+ development has been more painful. Application developers outside of the GNOME project have had a hard time finding out about what changes in the toolkit will impact their codebases. The GTK+ team has attempted to improve its communication channels, but blogging about changes during development cycles hasn’t been enough for many in the wider community of GTK+ users.
Long-term stable GTK+ releases
GTK+ has three primary stakeholders: application developers who want feature and API stable releases; desktop developers who want access to development versions of GTK+ in order to introduce new functionality at a rapid pace (this includes most of the GNOME project); and the GTK+ team itself, which needs the ability to iterate on the internals of the library during longer development cycles.
The introduction of long-term stable GTK+ releases is designed to ensure that GTK+ strikes a good balance between each of these audiences. In particular, application developers will have access to a stable platform which nonetheless provides access to new GTK+ features that have been developed during the 3.x series, such as CSS styling, touchscreen support, HiDPI displays support, Wayland support, new widgets, the GTK+ inspector, and more.
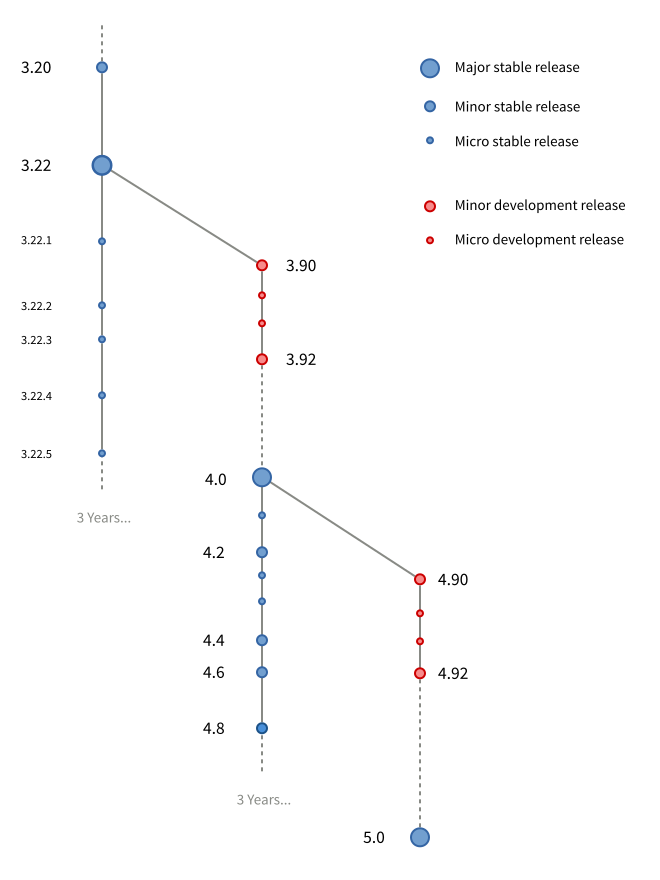
GTK+ will continue to publish major, minor and micro releases. New major versions will be released once new features have stabilised, which is expected to be roughly every 2-3 years. When bumping to a new major version deprecated API will be removed. After that, this API series will be considered stable. New minor releases may introduce new widgets, or update the implementation of windowing system protocols in the GDK backends, but no additional features or theme changes will be allowed. Whereas previously minor releases were published every six months, now they will be produced as and when necessary. We’ll also keep doing micro releases for bug fixes and security issues, for at least three years. Maintenance after this point may continue, depending on the amount of volunteer resources available. Distributors of operating systems with long term support release cycles that extend past three years may want to contact the GTK team to establish a policy for backports.
Updates within long-term stable series will be ABI stable. Alongside these stable series, GTK+ development will continue in semi-stable development series. These development releases will contain some API changes between minor versions, although changes will be limited wherever possible. This is the path that we expect GNOME applications to take, but other application developers may choose this option if they want access to the latest features, at the cost of some potential porting work for each minor release.
While the GTK+ team reserves the right to change API during development series, this does not mean that the whole GTK+ API will constantly break each release; only specific, and hopefully rarely used parts of the API may change, and if the changes are too extensive they will very likely be delayed to the next major development cycle. We’ll ensure that these changes are well-communicated in advance.
The new versioning scheme
The new GTK+ versioning scheme is a modification of the “semantic versioning” scheme that we have followed until now. Once a new major stable release has been published, the development cycle starts and we will:
- update the pkg-config file to a new major version, to allow GNOME developers to target the new API during development
- keep the existing major version at the same number
- update the minor version to
90to indicate a development release
For instance, after the 3.22.0 release and at the start of the new development cycle, the pkg-config file will be called gtk+-4.0 and the version in the configure.ac file will be set to 3.90.
Every six months a new even development version will be released, such as x.90, x.92, x.94, until the GTK+ team is confident that the new API and feature set are stable. Each of these minor versions will bump the soname of the shared library, to ensure that automated tools can pick up the eventual changes and notify distributors and maintainers. Once we reach the point where the API and feature set is stable enough for the wider community to use, we will release a new major version (x + 1).0 and declare the API stable.
Once this point-zero release has been made, a new stable branch will be created, and the master branch will be bumped to the next point-ninety release and begin the new development cycle. The point-ninenty releases will be parallel installable with the previous stable releases.

3.22 will be the last minor release of the 3.x series, with the new versioning scheme coming into effect with 3.90. The 3.22 release is irregular in the scheme, in that it is a long-term stable version but won’t receive further minor releases and doesn’t have a .0 version number. This is a necessary transition step.
What’s next
More details about these plans, including specifics for library developers and distribution packagers, will follow in subsequent blog posts. The GTK+ development blog will also continue to provide updates about technical changes in GTK+ itself, in order to provide information about which changes will arrive in each upcoming major release.
We’re excited about these plans and are hopeful that they will usher in a new era for GTK+, in which application authors can be more confident in our platform, while still allowing the rapid pace of development that we have seen during the 3.x series.
The plans set out in this post supersede those that were publicised after the Toronto GTK+ hackfest in June 2016.