One of the last big missing pieces in GTK 4 is the infrastructure for new list and grid widgets. It has just been merged and is included in the 3.98.5 release. So it is time to take a closer look.
History: tree views and list boxes
Since ancient times (ie GTK 2), GtkTreeView has been the go-to data display widget in GTK. It uses a model-view pattern to keep the data separate from the display infrastructure. Over the years, it has grown a grid-display sibling (GtkIconView) and a selection cousin (GtkComboBox), using the same infrastructure (tree models and cell renderers).
Unfortunately, the approach taken for rendering in GtkTreeView with cell renderers left us with a schism: widgets use one set of vfuncs and technologies for size allocation and rendering, and cell renderers use another. One of the unfortunate consequences of this split is that it is very hard to do animations in tree views (since cell renderers don’t keep state). Another is that most of the advances of the GTK CSS rendering machinery are unavailable in cell renderers.
Therefore, we would really like to use widgets for displaying the data in lists. During the GTK 3 era, we have introduced a number of containers for this purpose: GtkListBox for lists, and GtkFlowBox for grids. They don’t use cell renderers, so the aforementioned limitations are not a concern. And they can even use list models to hold the data. But they generate a widget for each data item, and this severely limits their scalability. As a rule of thumb, GtkListBox can handle 1 000 items well, while GtkTreeView works fine for 100 000.
Overcoming the scalability limitations, while still using widgets for all rendering has been on our roadmap for a long time.
| Widget | Scalability |
|---|---|
| GtkIconView | 100 |
| GtkListBox | 1 000 |
| GtkTreeView | 100 000 |
| GtkListView | unlimited |
New infrastructure
With list view family of widgets, we hope to finally achieve that. The goal is to handle unlimited numbers of items well. If you’ve worked with things like the Android recycler view, you will recognize the basic ideas behind list views:
- The data for items is provided in the form of a model (containing objects)
- Widgets are created just for the viewable range of items
- Widgets can be recycled by binding them to different items
- Avoid iterating over all items in the model as much as possible, and just deal with the items in the visible range which are bound to widgets
Models
For the model side of our model-view architecture, we’ve moved away from GtkTreeModel, and are now using GListModel. There are several reasons for this. One is that we want the items to be objects with properties, so we can use property bindings. Another one is that GtkTreeModel is not all that scalable in the first place (see e.g. this case of unintentional quadratic behavior).
GTK 4 comes with a rich assortment of GListModel implementations, from various ways to combine or modify existing models to filtering and sorting. Filtering and sorting is supported by several GtkFilter and GtkSorter classes. Selections are also handled on the model side, with GtkSelectionModel and its subclasses.
Finally, there are concrete models for the kinds of data that we are dealing with: GtkDirectoryList for files, PangoFontMap for fonts.
APIs that have traditionally returns GLists of various items have been changed or supplemented with APIs returning a GListModel, for example gdk_display_get_monitors(), gtk_window_get_toplevels() and gtk_stack_get_pages().
Factories
Since we are talking about automatically creating widgets on demand, there will be factories involved. GtkListItemFactory is the object that is tasked with creating widgets for the items in the model.
There are different implementations of this factory. One of them, GtkBuilderListItemFactory, is using ui files as templates for the list item widgets. Here is a typical example:
<interface>
<template class="GtkListItem">
<property name="child">
<object class="GtkLabel">
<property name="xalign">0</property>
<property name="wrap">1</property>
<property name="width-chars">50</property>
<property name="max-width-chars">50</property>
<binding name="label">
<lookup name="summary" type="SettingsKey">
<lookup name="item">GtkListItem</lookup>
</lookup>
</binding>
</object>
</property>
</template>
</interface>
The full example can be found in gtk4-demo.
Another list item factory implementation, GtkSignalListItemFactory, takes callbacks to setup, teardown, bind and unbind widgets from the items.
static void
setup_listitem_cb (GtkListItemFactory *factory,
GtkListItem *list_item)
{
GtkWidget *image;
image = gtk_image_new ();
gtk_image_set_icon_size (GTK_IMAGE (image), GTK_ICON_SIZE_LARGE);
gtk_list_item_set_child (list_item, image);
}
static void
bind_listitem_cb (GtkListItemFactory *factory,
GtkListItem *list_item)
{
GtkWidget *image;
GAppInfo *app_info;
image = gtk_list_item_get_child (list_item);
app_info = gtk_list_item_get_item (list_item);
gtk_image_set_from_gicon (GTK_IMAGE (image),
g_app_info_get_icon (app_info));
}
static void
activate_cb (GtkListView *list,
guint position,
gpointer unused)
{
GListModel *model;
GAppInfo *app_info;
model = gtk_list_view_get_model (list);
app_info = g_list_model_get_item (model, position);
g_app_info_launch (app_info, NULL, NULL, NULL);
g_object_unref (app_info);
}
...
factory = gtk_signal_list_item_factory_new ();
g_signal_connect (factory, "setup", setup_listitem_cb, NULL);
g_signal_connect (factory, "bind", bind_listitem_cb, NULL);
list = gtk_list_view_new_with_factory (factory);
g_signal_connect (list, "activate", activate_cb, NULL);
model = create_application_list ();
gtk_list_view_set_model (GTK_LIST_VIEW (list), model);
g_object_unref (model);
gtk_scrolled_window_set_child (GTK_SCROLLED_WINDOW (sw), list);
The full example can be found here.
Expressions
To bind the widgets that are created by the factory to the data in your items, we need a flexible mechanism for binding properties. GObject’s GBinding mechanism goes in the right direction, but is not flexible enough to handle situations where you may need to bind properties of sub-objects or widgets deep inside the hierarchy of your widget, and where the objects in questions may not even exist at the time you are setting up the binding.
To handle this, we’ve introduced GtkExpression as a more flexible binding system which can express things like:
label = this->item->value
where this is a GtkListItem, which has an item property (of type SettingsKey), whose value property we want to bind to the label property. Expressing the same in a GtkBuilder ui file looks a bit more unwieldy:
<binding name="label">
<lookup name="value" type="SettingsKey">
<lookup name="item">GtkListItem</lookup>
</lookup>
</binding>
New widgets
GtkListView is a simple list, without columns or headers. An example where this kind of list is used is GtkFontChooser. One little way in which GtkListView breaks new ground is that it can be set up as a horizontal list, as well as the usual vertical orientation.
GtkGridView puts the widgets in a reflowing grid, much like GtkFlowBox or GtkIconView.
GtkColumnView is the equivalent of a full GtkTreeView, with multiple columns and headers, and features such as interactive resizing and reordering. Just like a GtkTreeView has GtkTreeViewColumns, a GtkColumnView has a list of GtkColumnViewColumns. Each column has a factory that produces a cell for each item. The cells are then combined into the row for the item.
Examples
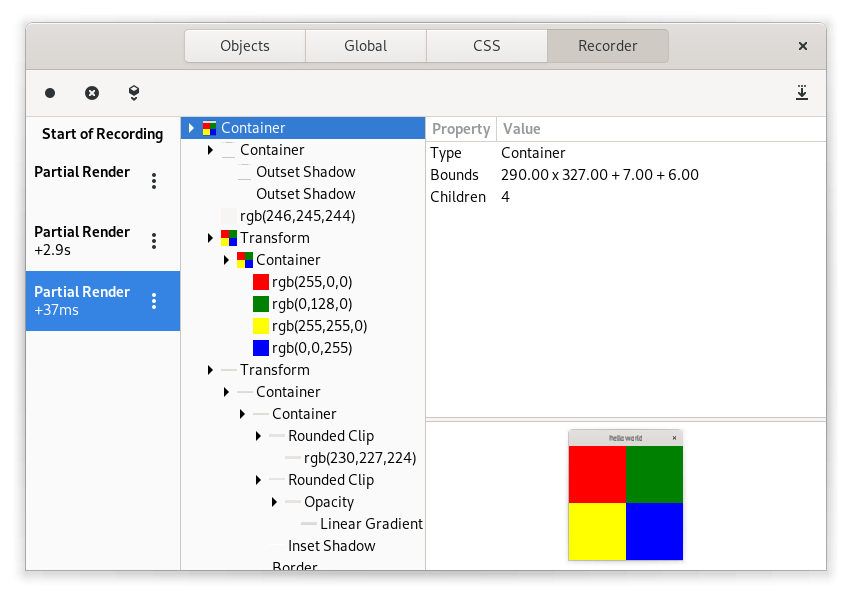
Many of the lists in complex GTK dialogs (although not all yet) have been replaced with the new list widgets. For example, the font chooser is now using a GtkListView, and most of the lists in the GTK inspector use GtkColumnView.
But gtk4-demo contains a number of examples for the new widgets. Here are a few:
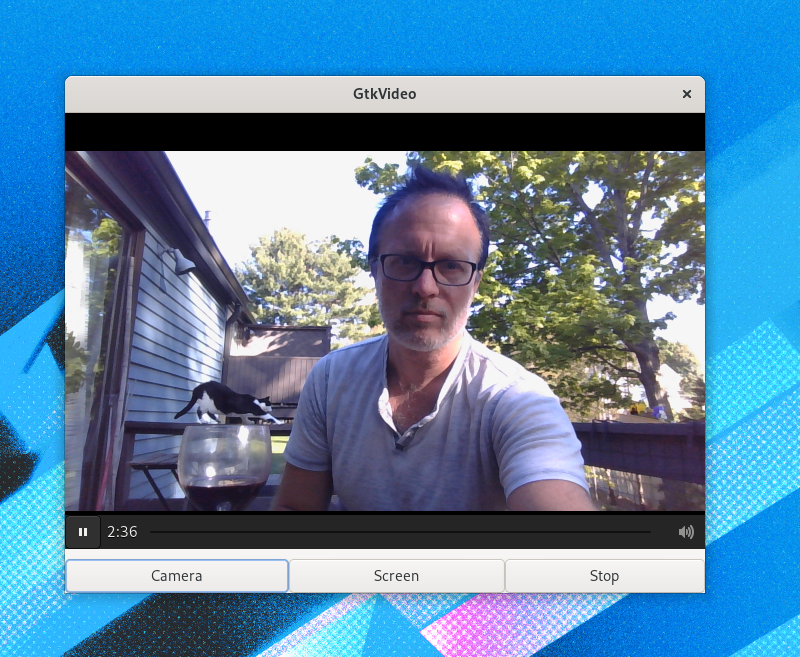
The clocks examples shows the advantages of having the full flexibility of widget rendering available.
The colors example shows the a medium-size dataset rendered in various ways.
The settings example shows that the column view more or less matches GtkTreeView, feature-wise.
Summary
This post gave an introduction to the new list widgets. There’s more that we haven’t touched on here, such as trees or the combo box replacement. One place to learn more about the new apis is the detailed introduction in the GTK documentation.
We’ve merged the listview infrastructure to master now. That doesn’t mean that it is finished. But we think it is ready for some wider use, and we hope to get feedback from you on what works, what doesn’t and what is missing.
And, to be clear, it also does not mean that we are removing treeviews and combo boxes from GTK 4—it is too late for that, and they are still used in many places inside GTK. That may be a GTK 5 goal.

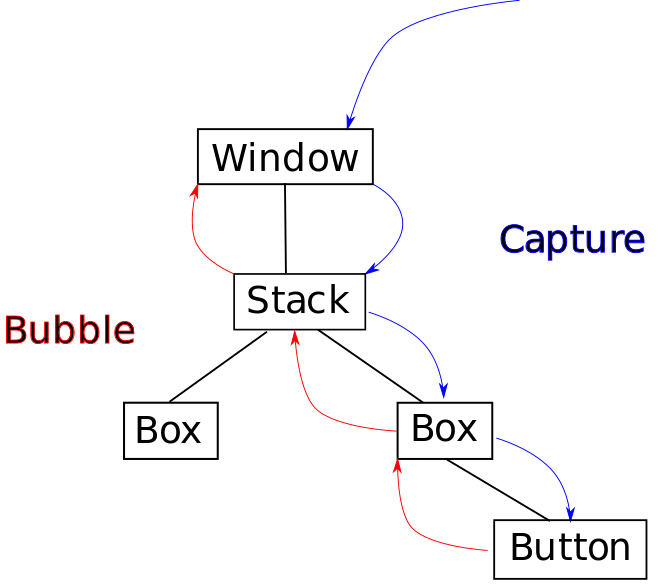
 Keeping control
Keeping control