In the first part of this series, we introduced the concept of paths and looked at how to create a GskPath. But there’s more to paths than that.
Path Points
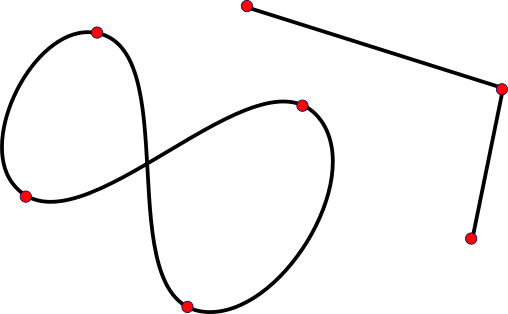
Many interesting properties of paths can change as you move along the trajectory of the path. To query such properties, we first need a way to pin down the point on the path that we are interested in.
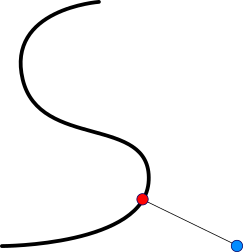
GTK has the GskPathPoint struct for this purpose, and provides a number of functions to obtain them, such as gsk_path_get_closest_point(), which lets you find the point on the path that is closest to a given point.
 Once you have a GskPathPoint, you can query the properties of the path at that point. The most basic property is the position, but you can also get the tangent, the curvature, or the distance from the beginning of the path.
Once you have a GskPathPoint, you can query the properties of the path at that point. The most basic property is the position, but you can also get the tangent, the curvature, or the distance from the beginning of the path.
Input
Another interesting question when using paths in a user interface is:
Is the mouse pointer hovering over the path?
You need the answer to this question if you want to highlight a path that the pointer is over, or if you want to react to the user clicking a path.
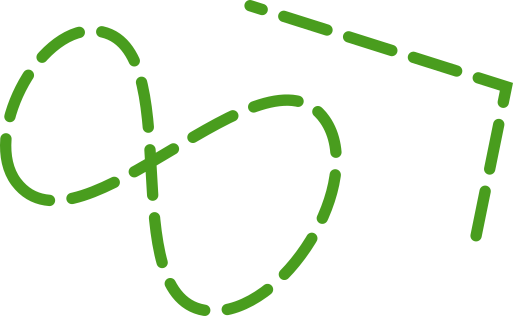
For a filled path, GTK provides the answer with the gsk_path_in_fill() method.
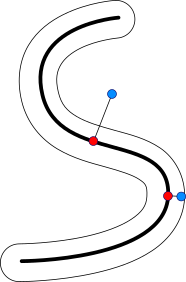
For a stroked path, it is much more complicated to provide a 100% accurate answer (in particular, if the stroke is using a dash pattern), but we can provide an approximate answer that is often good enough: a point is inside the stroke, if the distance to the closest point on the path is less than half the line width.

Outlook
The next part of this series will look at rendering with paths.